Optimizing Website
In the contemporary digital landscape, characterized by fleeting attention spans and intense competition, your website’s performance plays a pivotal role in shaping the user experience. Slow-loading pages and cumbersome interfaces have the potential to repel visitors, contributing to a swift increase in the dreaded ‘bounce rate.’ To guarantee that your website not only captures attention but also retains users, optimizing website’s performance is of paramount importance. This guide will delve into essential strategies aimed at elevating your website’s speed and responsiveness, cultivating a seamless and delightful user experience.
Start with a Speed Audit: Diagnosing Performance Issues
Before immersing yourself in the process of optimizing your website, it’s imperative to undertake a meticulous evaluation of its current speed and identify potential bottlenecks. Leveraging cutting-edge tools like Google PageSpeed Insights, GTmetrix, or Pingdom facilitates a thorough analysis. These tools not only assess your site’s load times and performance scores but also provide intricate insights into specific areas demanding improvement. This initial analysis establishes the groundwork for precise and impactful optimizing website’s strategies, custom-tailored to elevate your website’s overall performance.

Optimize Images and Multimedia Elements
In the realm of optimizing websites, addressing common culprits for sluggish performance, especially large images and multimedia files, is paramount. Employing a multifaceted approach is key. Start by utilizing specialized tools like TinyPNG or ImageOptim to effectively compress images, reducing their size without compromising quality— a crucial step in optimizing website performance.
Furthermore, implementing lazy loading techniques, especially for images, is essential. This ensures that images load only when they enter the user’s viewport, preventing unnecessary bandwidth consumption and expediting overall page load times, a crucial aspect of optimizing website functionality.
Delving deeper into file optimization, the selection of appropriate file formats for different media types is essential. Opt for modern formats like WebP for images, maintaining quality while minimizing file sizes, ultimately contributing to faster loading speeds and an optimized website. Similarly, for multimedia content, choose optimized video formats to strike the right balance between visual quality and efficient loading, thereby enhancing the overall user experience on your website. Optimize your website efficiently with these strategies for a seamless user journey.

Utilize Browser Caching for Faster Load Times
In the realm of optimizing websites, embracing browser caching emerges as a strategic move to enhance the user experience by minimizing load times and alleviating server load. This technique involves storing frequently accessed resources on a user’s device, diminishing the necessity to reload them during subsequent visits. To optimize your website efficiently, it’s imperative to set appropriate cache headers for your assets.
Configuring cache headers allows you to instruct the browser on how long specific resources should be stored locally. This meticulous control over caching duration not only accelerates load times for returning visitors but also significantly lessens the burden on your server. The server is relieved from repeatedly delivering the same resources, contributing to an optimized website performance.
In essence, judiciously implemented browser caching transforms the user experience by creating a seamless and expedited browsing environment. Simultaneously, it optimizes server efficiency, showcasing its significance in the process of optimizing websites for improved performance. Optimize your website strategically with effective browser caching techniques.

Minify CSS, JavaScript, and HTML
Achieving efficient code optimization for your website involves meticulous removal of unnecessary characters, spaces, and comments. A pivotal process in this optimization journey is minification, aimed at reducing the file size of your CSS, JavaScript, and HTML files. This strategic approach is instrumental in achieving faster load times for your website. Embrace the use of online tools and automated build processes to streamline this optimization, ensuring that your code not only retains cleanliness but also maintains optimal efficiency. Elevate your website’s performance through thorough code optimization techniques, making it faster and more efficient for a seamless user experience.
Streamline your website’s performance by optimizing your code through the elimination of superfluous elements, including extra spaces and comments. The resulting minified files are more compact and load faster, significantly enhancing the overall speed of your website. optimizing website not only contributes to a seamless user experience but also plays a crucial role in optimizing your website for superior performance. Elevate your site’s efficiency with strategic code optimization for a faster and smoother user journey.
Leveraging online tools and automated build processes streamlines the minification process, transforming it into a hassle-free component of code maintenance. This automation ensures that your code stays both clean and efficient, underscoring a commitment to providing a high-performance and well-organized web experience for your users. Elevate your website’s coding efficiency effortlessly with the power of optimizing website tools, ensuring a seamless and optimized digital journey for your audience.

Implement Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) play a pivotal role in optimizing website performance by distributing static content across multiple servers worldwide. This strategic distribution ensures that users, regardless of their geographical location, experience faster load times. This is especially advantageous for catering to a global audience.
Prominent CDNs such as Cloudflare, Akamai, and Amazon CloudFront are widely recognized for their effectiveness in accelerating content delivery. Leveraging the infrastructure of these CDNs helps optimizing website by minimize latency and enhance the overall user experience by ensuring that static elements like images, stylesheets, and scripts are delivered swiftly from servers that are geographically closer to the end-users.

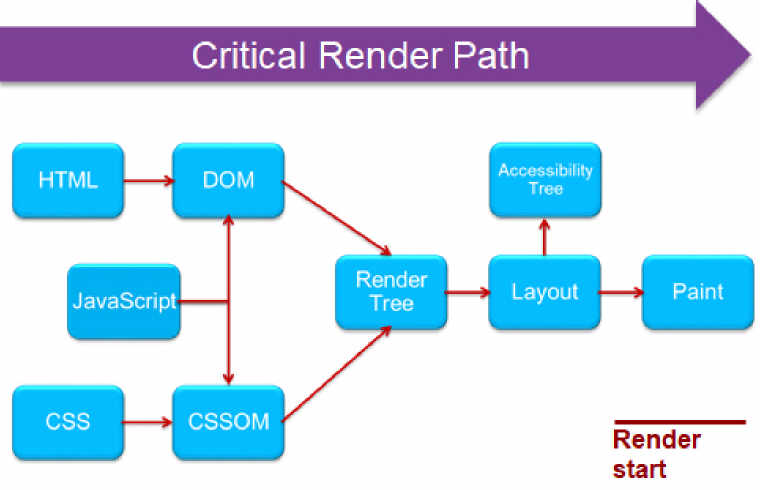
Prioritize Critical Rendering Path
Elevate your performance by strategically optimizing website critical rendering path. This entails prioritizing the rapid loading and display of vital content, particularly focusing on elements above the fold. The objective is to ensure that pivotal components take precedence for swift rendering, while non-essential scripts are deferred to enhance perceived performance.
Through meticulous management of the rendering path, users encounter an accelerated and more responsive initial page load. The prioritization of crucial content means that key information becomes visible without unnecessary delays. This optimizing website technique significantly augments the overall user experience, creating a positive perception of your website’s performance.
In essence, by fine-tuning the critical rendering path, your website not only becomes more efficient but also aligns with user expectations, delivering a seamless and expedited browsing encounter. This strategic approach underscores your commitment to providing a user-centric and high-performance online environment.

Mobile Optimization: Responsive Design and Accelerated Mobile Pages (AMP)
In light of the widespread use of mobile browsing, it is imperative to optimizing website for diverse devices. Guaranteeing responsiveness is key, allowing your site to adapt seamlessly to various screen sizes. Moreover, consider implementing Accelerated Mobile Pages (AMP), a technology designed to create lightweight, fast-loading versions of your pages tailored specifically for mobile users.
A responsive design ensures a consistent and user-friendly experience across devices, accommodating the diversity of screen sizes and orientations. This adaptability is essential for capturing and retaining the attention of the growing mobile audience.
Integrating Accelerated Mobile Pages takes this optimization a step further by providing a streamlined, efficient version of your content for mobile users. This not only enhances user experience but also positively impacts search engine rankings, as search engines often prioritize fast-loading, mobile-friendly pages. Together, these strategies contribute to a more inclusive and high-performing web presence.

Regularly Update and Monitor Your Website
Maintaining a proactive approach to website management involves staying vigilant about updates for your Content Management System (CMS), plugins, and themes. Regularly monitoring your website’s performance is crucial for swiftly identifying and addressing issues. Utilize tools such as Google Analytics and server logs to track user behavior and diagnose potential problems.
Keeping your CMS, plugins, and themes up-to-date is essential for security, functionality, and compatibility with the latest web standards. Timely updates help safeguard your website against vulnerabilities and ensure optimal performance.
In addition, leveraging analytical tools like Google Analytics provides valuable insights into user behavior, helping you understand how visitors interact with your site. Monitoring server logs further aids in identifying potential issues, such as error messages or unusual activity, enabling prompt intervention and resolution.
By proactively managing updates and utilizing analytics tools, you can maintain a robust and high-performing website while addressing potential issues before they escalate. This approach contributes to a seamless user experience and the long-term health of your online presence.
Conclusion
Prioritizing website performance goes beyond optimizing technical aspects; it’s an investment in a positive user experience. A faster, more responsive website not only keeps visitors engaged but also contributes to improved search engine rankings. It’s essential to regularly revisit and refine your optimization strategies to ensure that your website consistently delivers a seamless and enjoyable experience for users worldwide.
In the digital realm, speed isn’t just a feature – it’s a necessity. Users expect quick and efficient interactions, and search engines reward fast-loading sites with higher visibility. By continuously fine-tuning your website’s performance, you not only meet user expectations but also stay competitive in search engine results.
Remember, the commitment to optimizing website is an ongoing process. Regular evaluations, updates, and adaptations are key to ensuring that your site not only meets current standards but remains at the forefront of delivering an exceptional user experience. In a fast-paced digital landscape, prioritizing website performance is a strategic investment that pays off in user satisfaction and online visibility.




